How to Draw a Door in Plan View
How to Draw a Floor Programme with SmartDraw
This is a simple step-by-step guideline to help you draw a basic floor plan using SmartDraw.
- Choose an area or building to design or document.
- Take measurements.
- Start with a bones floor plan template.
- Input your dimensions to calibration your walls (meters or anxiety).
- Easily add new walls, doors and windows.
- Drag and driblet ready-made symbols to customize your space: furniture, kitchen, bath and lighting fixtures, cabinets, wiring, and more.
Watch the video and read below for more than.
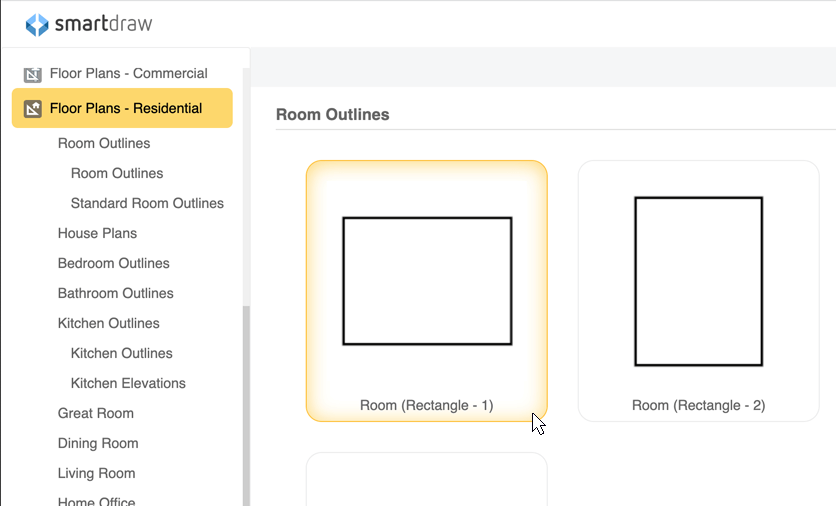
Step one. Select a Room Outline
Open Floor Plans - Residential from the diagrams list along the left-mitt side of the screen. You'll see a number of subcategories listed. Rather than choosing a kitchen template, we'll beginning with a basic room shape. Information technology's highlighted every bit shown hither: Room (Rectangle - 1).

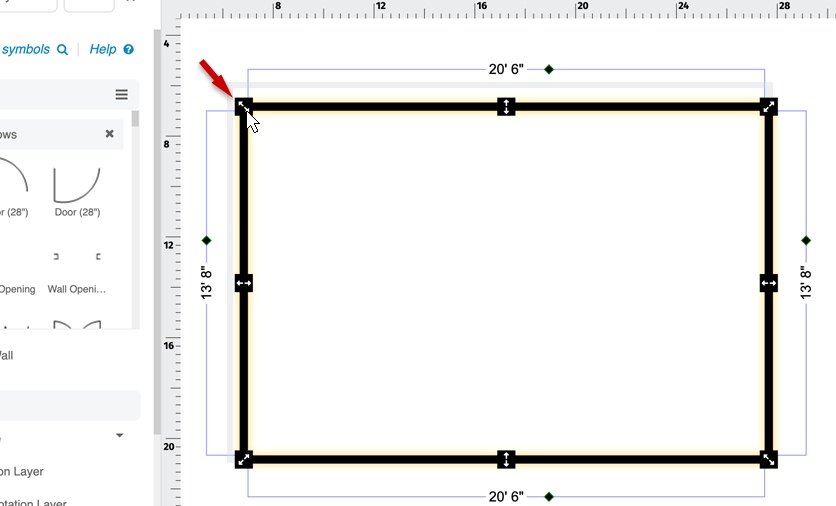
Step ii. Input Room Dimensions
SmartDraw volition open up a work area for you with a rectangular room having default dimensions of fifteen'0" by 20'0". You can change these dimensions in one of ii ways. Either click on a wall and slide it to its desired length, or click on the dimension and blazon in the measurement you want to use. When you practise this, you'll note that the contrary wall volition resize to the same dimension automatically.
We want to re-size this room to xiii'viii" by 20'6".
To resize just ane wall, click at the corner and drag to resize the wall. Clicking in the centre of the wall volition keep both opposing walls the same size.

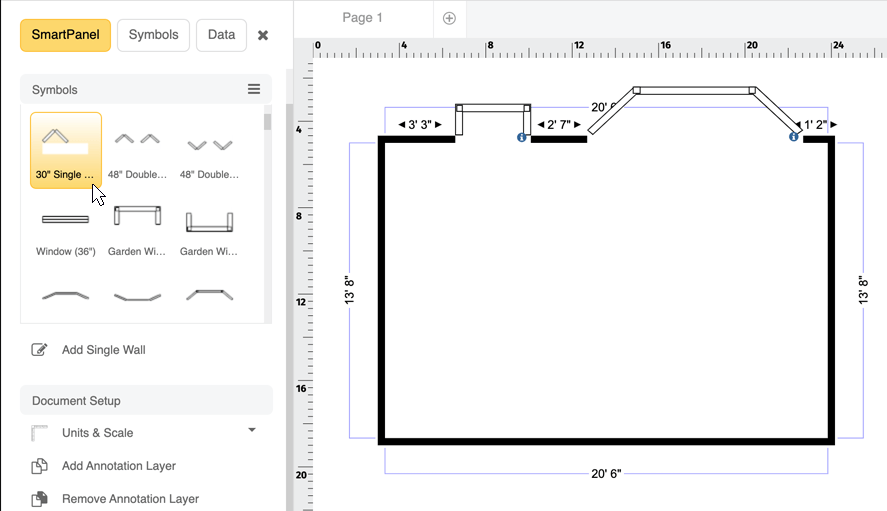
Pace 3. Add together Doors, Windows, and Wall Openings
You lot don't demand to create openings in walls for your windows and doors; SmartDraw will do it for yous automatically. Our kitchen plan has two wall openings into adjacent rooms, plus a garden window over the sink and a bay window viewing into the back yard.
Click Add Wall Opening in the SmartPanel. As you move your cursor onto the page, you'll run into the wall opening shape. Position information technology anywhere on the appropriate wall and y'all'll see the icon modify from a stamp to an anchor, indicating you can click to adhere information technology to the wall. Y'all can at present resize the opening and move information technology around on the wall until it's positioned where you desire.
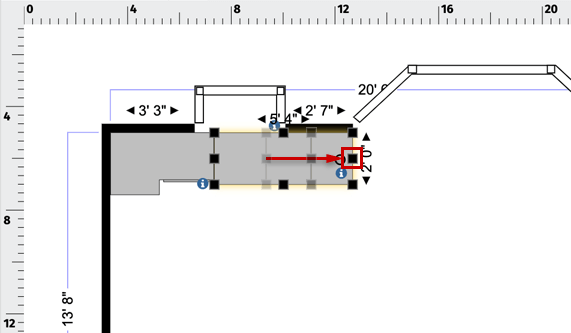
Add windows in the same manner. From the SmartPanel, you'll come across a variety of door and window options. Nosotros'll add a garden window and a bay window, as shown beneath. Because the default size of the bay window is 12' across and ours measures only 6' we had to adjust the size past clicking on the measurement and typing in the new figure.
Note that as you stamp elements into your work area, y'all tin rotate them by clicking and holding on the rotate button and then moving your mouse around in a clockwise or counterclockwise direction. When you lot become it into the proper orientation, release the button.

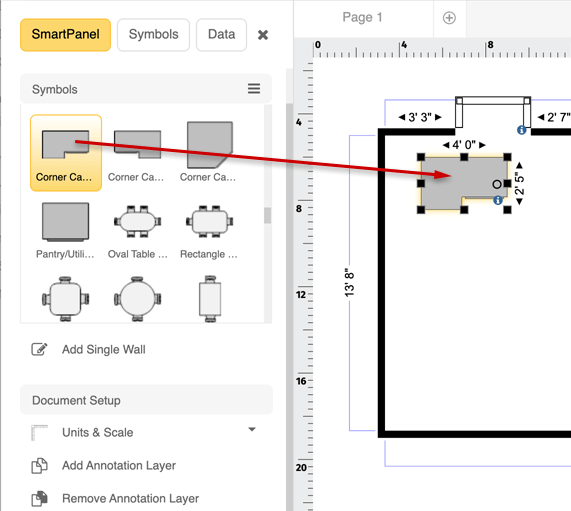
Step 4. Lay Out Countertops
Click on the drop-down list in the SmartPanel and so select Kitchens. Yous'll encounter a number of appliances, cabinets and countertops. If yous're going to use stock cabinets, and then you lot should use those here instead of countertops since their sizes can't exist changed. Our pattern volition use custom cabinets, so nosotros're going to lay out our countertop kickoff.
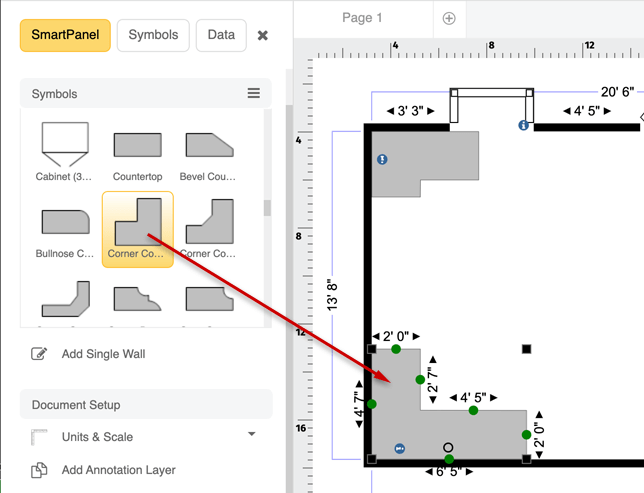
We'll first by placing a corner counter in the upper left paw corner of the room. Just postage stamp it anywhere in the room, then use the rotate push button to turn it 180 degrees. Now drag it into position in the upper left-manus corner of the room, equally shown.

To resize the countertop, just click the edge y'all want to modify and drag it into position. In this case, it's the upper correct edge. Nosotros want our countertop to measure 12'0" beyond the north wall and 5'0" along the west wall.

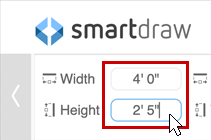
This can also be done in the toolbar. Click the Design tab, then modify the dimensions every bit shown below.

We're going to add another countertop in the lower-left paw (southwest) corner of the kitchen. This is done the same way equally the previous countertop. In one case you rotate the countertop into its correct orientation, click the Design tab. Set the width to 7'v" and the meridian to 5'0" and and so motion it into position. Your floor plan should now look like this:

Add Sink
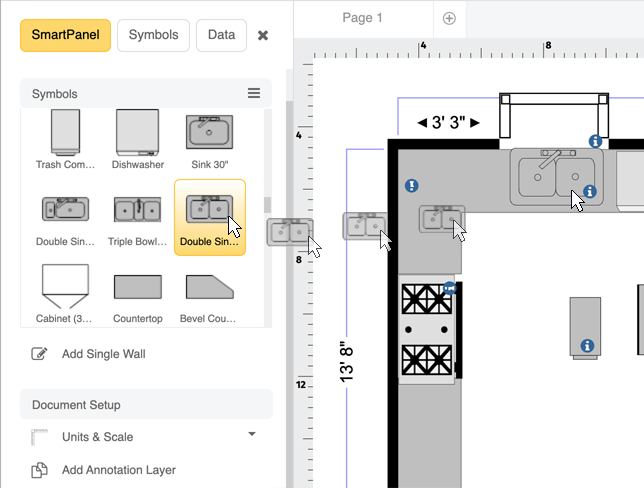
Now we can identify a sink in the countertop nether the garden window. Select the double sink 36", click on it and stamp it into place. Any time you need to adjust the placement of any object in your flooring plan drawing, only click on information technology and move it using your mouse or the direction arrows on your keyboard. Your drawing now looks like this:

Pace vi. Add Appliances
Our kitchen will be equipped with these appliances:
- 42" gas range and oven
- Range hood
- Side-by-side counter-depth fridge
- Standard-sized dishwasher
We do this in much the aforementioned way as nosotros did with the other blueprint elements. Select the item you desire, postage stamp information technology onto your work expanse, and then drag information technology into position. Using the arrow keys is the easiest way to fine-tune placement of items. We'll get-go with the dishwasher:

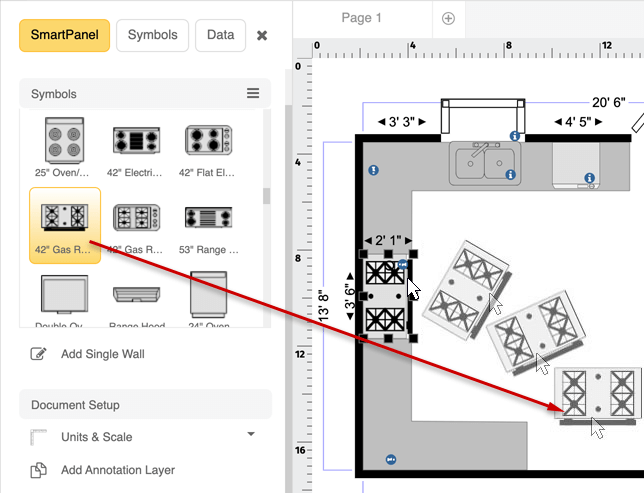
Now nosotros'll add our 42" gas range/oven. Exercise this the aforementioned way, by selecting the particular and stamping it on the work expanse. Use the rotate push to orient it correctly, then drag information technology into position. Use the pointer keys, as needed, to fine tune its placement.

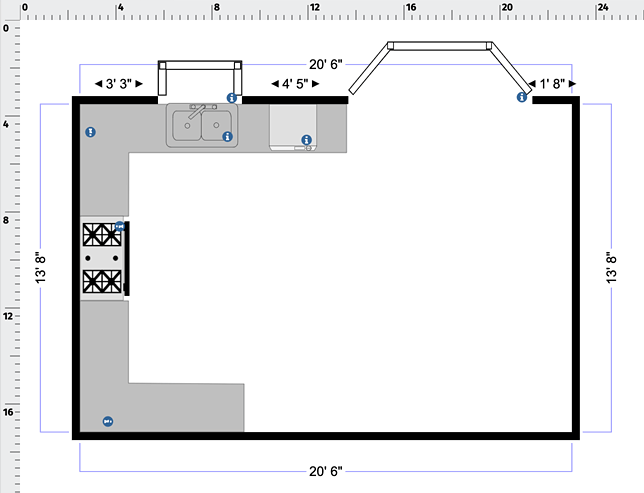
Now follow the exact aforementioned steps to add together a range hood and the 26 cubic-human foot side-by-side refrigerator. Make certain to rotate both into proper alignment. When you terminate, your kitchen floor plan cartoon will expect like this:

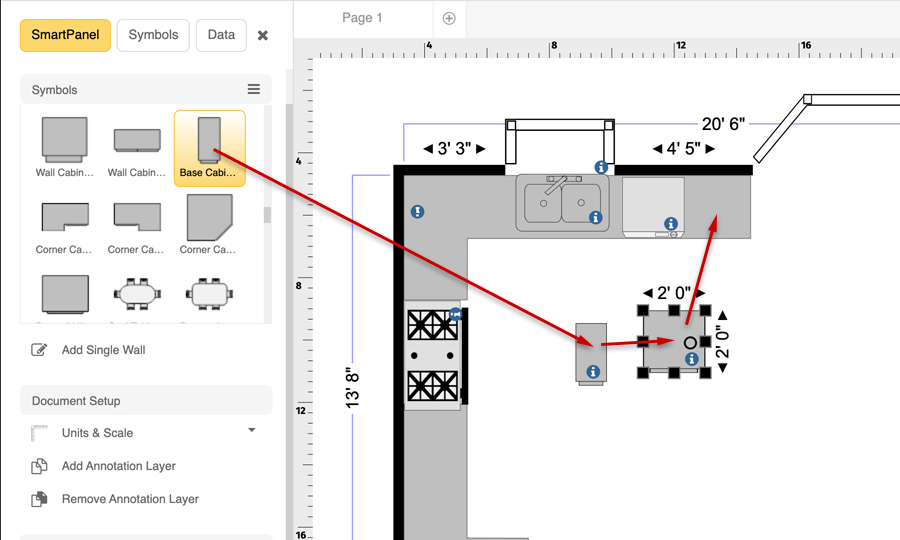
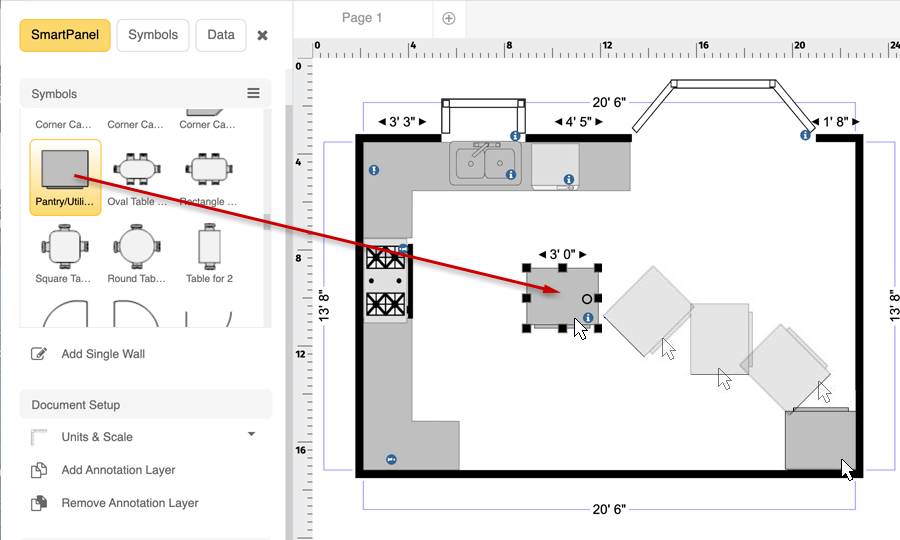
Footstep 7. Add together Base of operations Cabinets
Next, we'll add a pantry chiffonier in the lower right-manus (southeast) corner of the kitchen. Select the Pantry/Utility Cabinet from the SmartPanel, rotate it and drag information technology into position.

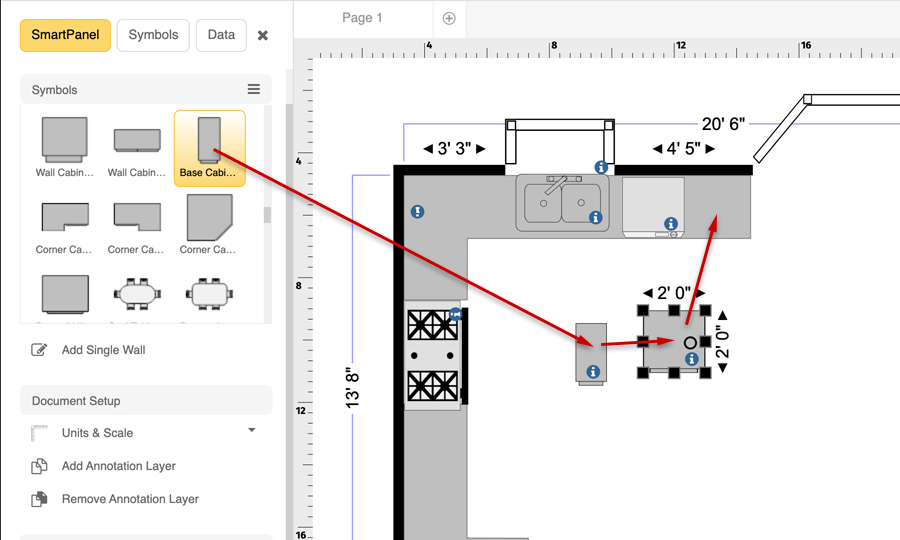
Next, nosotros'll add together base cabinets to our plan. As mentioned previously, we're designing for custom cabinets, and so nosotros're not limited to standard sizes. The default base of operations cabinet is 12" broad by 24" deep. By sliding our dishwasher left a few inches, we can fit a 24" base cabinet to the correct. Nosotros can resize this cabinet to be ii'0" in width and two'4" in height (depth), and so slide it into position.

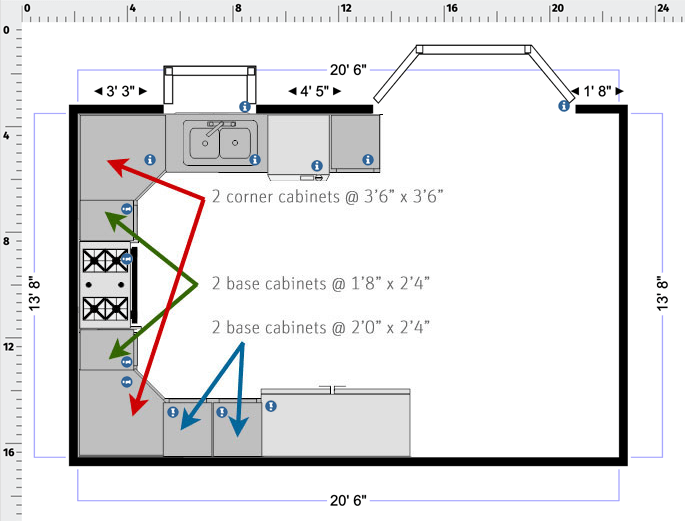
Now we'll add together a pair of corner cabinets and more base cabinets. Again, resize and rotate them into position as you've done with the other items. Our kitchen floor plan now looks like this:

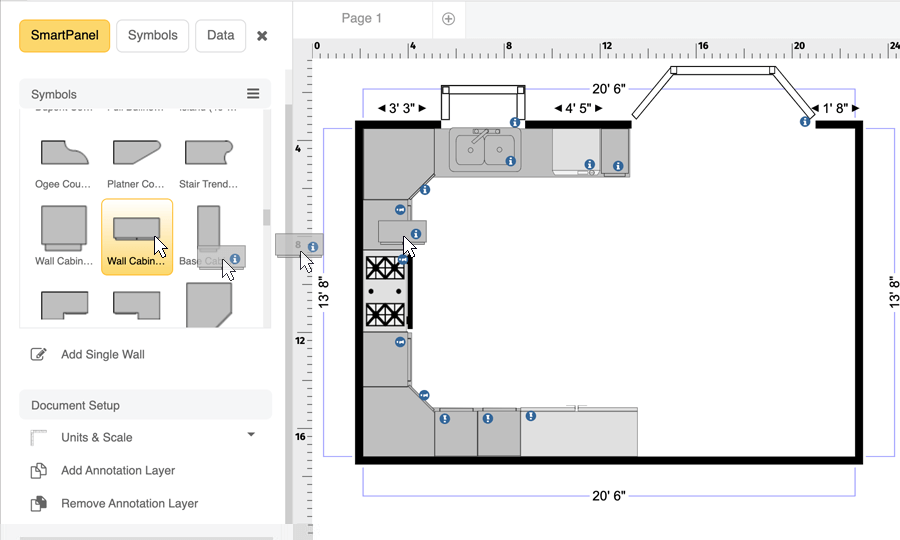
Step 8. Add Upper Cabinets
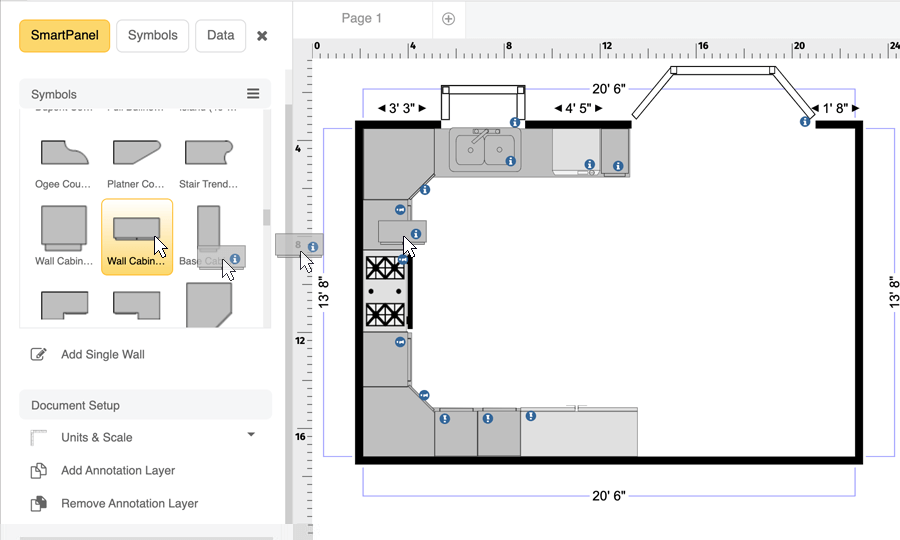
We'll add together upper cabinets in a like manner. Select Wall Cabinet from the SmartPanel. The default size is ane'0" past two'0", which we want to modify to one'4" past 1'8". After rotating it xc degrees and dragging information technology into position, we'll want to make three more exactly like it. To practice this, right click on the item, select Copy and so Paste. Each time y'all exercise this, drag the newly created upper cabinet into position, equally shown beneath.

At this point, you're ready to complete the upper cabinets. Feel free to experiment with what you lot've learned so far. Attempt calculation a smaller corner cabinet in the lower-left corner and open shelves between it and the refrigerator. Then add upper cabinets in a higher place the refrigerator. The final design should look something like this:

Source: https://www.smartdraw.com/floor-plan/how-to-draw-a-floor-plan.htm
0 Response to "How to Draw a Door in Plan View"
Postar um comentário